Nachdem wir bei der Planung unseres neuen Büros auch Wert darauf gelegt haben an zentralen Stellen immer wieder Bildschirme platzieren zu können, stellte sich nach dem Umzug nur noch die Frage welche Inhalte wir auf den Displays darstellen wollen. Dabei sind wir relativ schnell zu einer gemeinsamen Erkenntnis gelangt: Wir brauchen ein teamix Dashboard!
Das Ziel vor Augen, stellen sich dem geneigten Dashboard Entwickler nun mitunter ein paar diffizile Fragen:
- Will ich eine Applikation selbst bauen?
- Welche Werte sollen dargestellt werden?
- Wie soll das Ganze überhaupt aussehen?
- Will ich das Ergebnis im Browser darstellen?
- Nutze ich einen Cloud Dienst oder etwas selbst betriebenes?
- und vermutlich noch etliche weitere

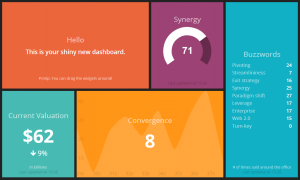
Um das Rad an dieser Stelle nicht neu erfinden zu müssen, haben wir auf die Suche nach vorhandenen Lösungen gemacht die im besten Fall mit minimalen Anpassungen unseren Anforderungen gerecht werden. Dabei mussten wir nicht lange suchen um auf Dashing zu stoßen, eine öffentliche Demo ist hier zu finden.
Dashing hat uns nach kurzem Test sofort überzeugt und damit auch die Suche beendet. Beeindruckend ist an dieser Stelle die Einfachheit des Frameworks und die darin abgedeckten Funktionen wie z.b. einem eingebauten Scheduler zur Abholung der darzustellenden Daten. Über diesen Cron Ersatz können Daten ohne Reload des kompletten Webframeworks direkt in die einzelnen widgets weitergeletet werden was die Benutzung auf unseren Public Displays enorm vereinfacht und zusätzlich Ressourcen spart.

Dashing bietet hier zusätzlich zu den bereits fest integrierten widgets für die Darstellung von Listen, Zahlenwerten, Texten und Graphen noch zahlreiche Erweiterungen für z.B. Nagios/Icinga, Graphite, Github, Facebook oder Google Analytics. Das Schema ist bei den third party widgets dabei immer gleich, es gibt einen widget Container welcher über CSS und ein HTML Template das Aussehen fest legt und ein Ruby Script (den sog. Job) das Daten sammelt und in das widget pusht.
Ein Großteil unserer Anforderungen konnten wir mit dem Standard abdecken, einzig für die Abfrage unseres RequestTrackers mussten wir etwas eigenes bauen um per REST API definierte Werte aus den einzelnen Queues abfragen und darstellen zu können.
Anbei noch ein Bild von unserem Marktplatz mit dem Support-Dashboard






Etwas in der Richtung suche ich schon lange, vielen Dank für den Hinweis!